Overview of the App
Vivy is up and rising health app focused on the digitalisation of medical documents, as well as being a personal health assistant. It helps you get, understand and use medical information. All your medical documents are encrypted on your phone - whether moving, traveling or changing doctors.
It reminds you of vaccine updates, helps you to take medications, and educates you about interactions. It also helps you find a doctor and contains all your emergency data. The health check and individual tips help you to actively shape your health.
Features I worked on in this presented project:
• Medical ID
My Role
• Design sprint participant
• Prototyping
• UX/UI
• Illustrations
Problem Statement
In case of emergency, usually, medical information is not available. The first care personnel as well as the staff in the emergency room depending on what the user knows and is able to share. In stressful situations, a state of shock or in case of unconsciousness, the patient cannot communicate medical information in a reliable way. This can lead to treating a patient less effectively than with this information.
Objective for Vivy
- Increase the value of the app
- Increase the number of signups
Objective for the HIPs (Health Insurance Partner)
- Provide more value to their customers
- Increase customer retention
Process
We already had an idea about a general concept, but we did not know how it should be presented in the app and we did not know how the users or doctors might feel about it or if they understand it.
For the aforementioned reasons and because we needed a validated concept fast, decided to do a design sprint.
Some Key questions we wanted to answer in our sprint:
How might we put the patient in total control over their medical data?
How might we make emergency physician look for the emergency data?
How might we let emergency physician easily access the emergency data?
How might we the medical data in an understandable way?
Research done by our medical team
Below is a table with important information throughout each stage about a patient who suffers an accident.
Outcome
After a productive session from our design sprint, we managed to prototype and successfully validate our concept:
• A place within the app where the users will enter their medical profile
• An emergency sticker with a QR Code which can be linked with their medical profile
• A web view with the patient's medical profile which can be accessed by doctors upon scanning the patient's emergency sticker' QR Code.
User Journey
Story Mapping
Summary:
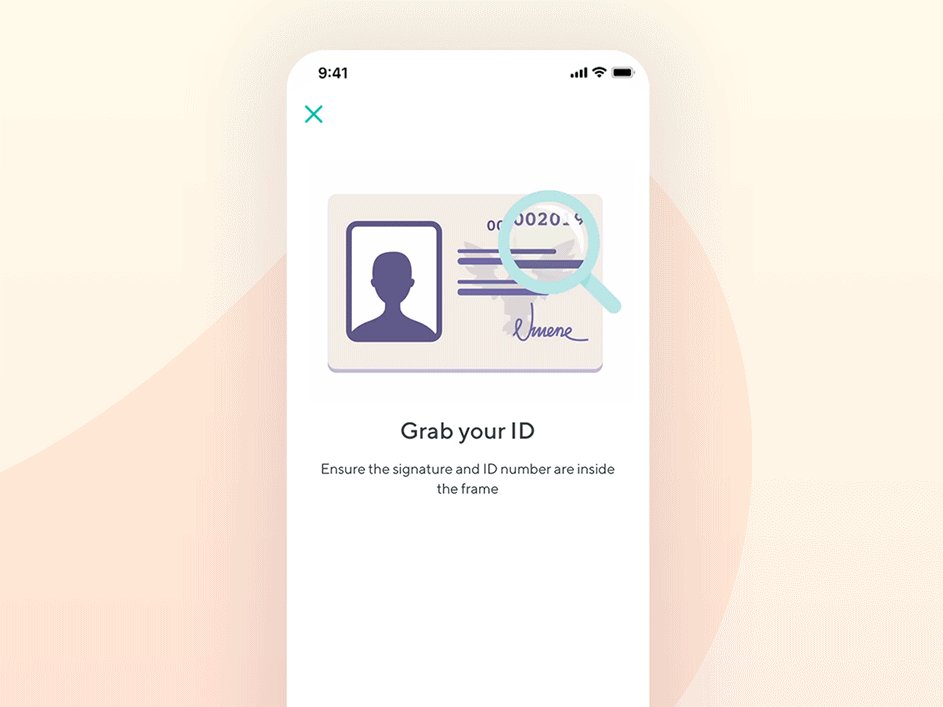
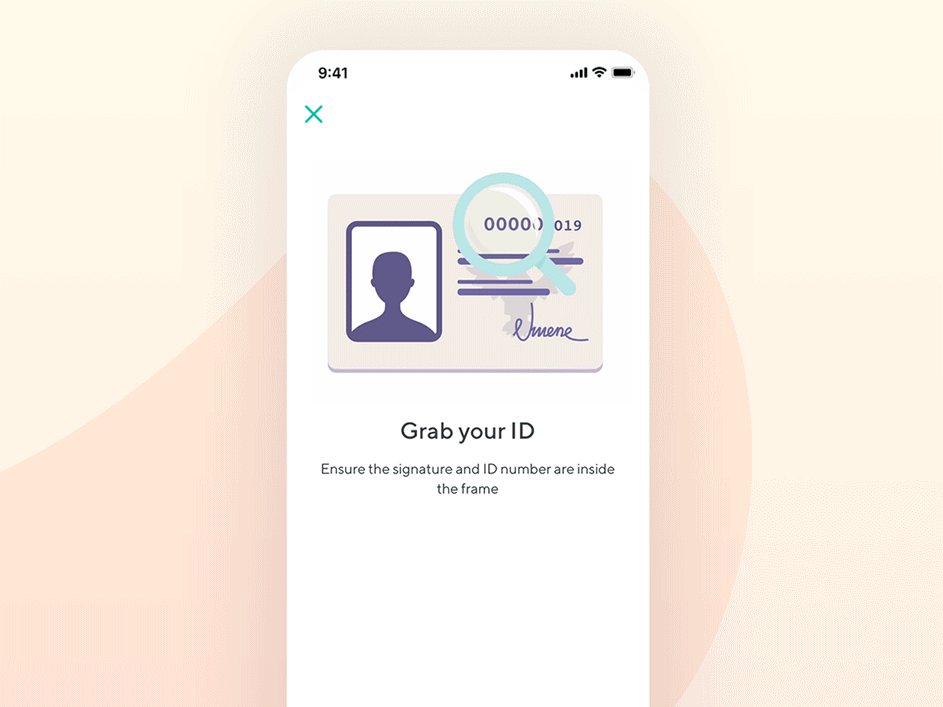
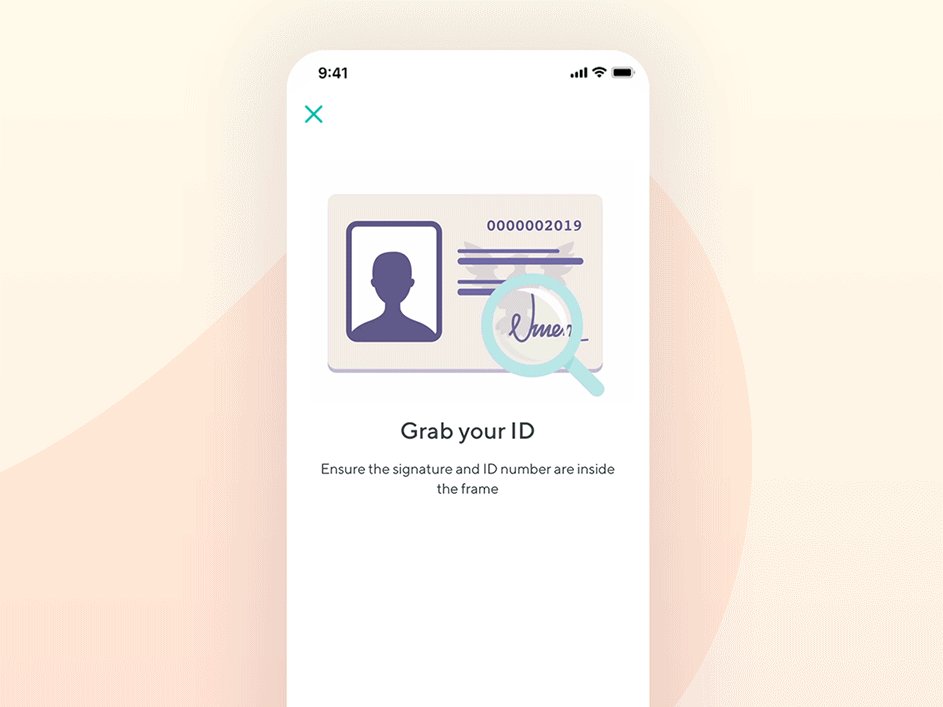
• Upon user account registration, the user is prompted to setup their Medical ID.
• User fills in their medical data (e.g. age, body details, pregnancy status, allergies, diseases, medical notes, emergency contacts, diagnoses imported from the medical history feature).
• User is prompted to order their Emergency Sticker.
• User receives their Emergency Sticker which contains a QR Code and a PIN Code.
• User activates their Emergency Sticker by scanning the QR code on it.
• Upon activation, a web profile is created with the medical data from the app's own medical profile.
• The web profile is in sync with the app profile and can be deactivated and reactivated at the user's will.
• User is prompted to stick the sticker onto their insurance cards in order to be easily found by emergency personnel in case of an emergency.
• Emergency personnel can scan the QR Code on the sticker with their phone camera which opens the patient's web profile.
Insights from interviews with doctors and paramedics:
(In the case where patients find themselves unconscious upon arrival at the hospital or in the ambulance)
Doctors:
6/6 Had positive feedback on the concept.
4/6 Found certain medical information irrelevant
4/6 Suggested different or additional medical information that the user should mention.
4/6 Would check the data for conclusiveness.
3/6 Complained about the fact of having to use their own smartphone.
3/6 Complained about necessity of internet connection.
6/6 Had no problems when scanning the QR Code.
6/6 Understand the process.
6/6 Don't understand why they have to insert a PIN before opening the web view.
4/6 Found certain medical information irrelevant
4/6 Suggested different or additional medical information that the user should mention.
4/6 Would check the data for conclusiveness.
3/6 Complained about the fact of having to use their own smartphone.
3/6 Complained about necessity of internet connection.
6/6 Had no problems when scanning the QR Code.
6/6 Understand the process.
6/6 Don't understand why they have to insert a PIN before opening the web view.
Paramedics:
3/6 would have no personal use for the medical data, but would assume that it's relevant for doctors.
5/6 Would pull out the insurance card from the patient's wallet.
5/6 Would scan the QR code with their private smartphone.
3/6 Would find the medical data relevant in case of emergency.
3/6 would have no personal use for the medical data, but would assume that it's relevant for doctors.
5/6 Would pull out the insurance card from the patient's wallet.
5/6 Would scan the QR code with their private smartphone.
3/6 Would find the medical data relevant in case of emergency.
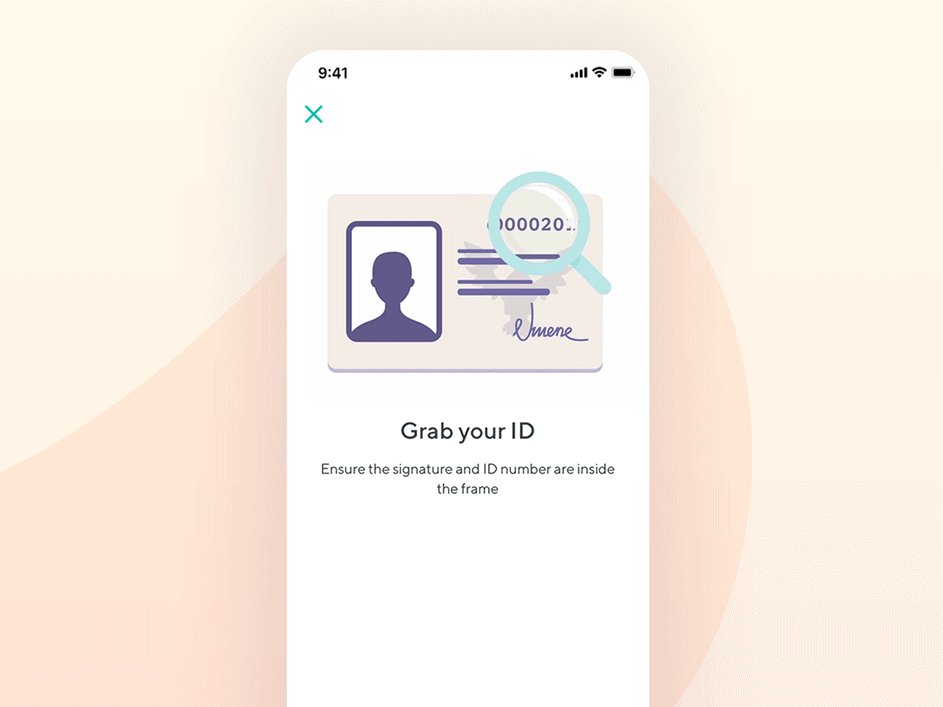
Feature Design:
Simple Flow